반응형
[VSCode] 글씨체를 멋지게 바꿔 보자.(Fira-Code)
1. 설정 방법
Fira-Code 공식문서
https://github.com/tonsky/FiraCode
GitHub - tonsky/FiraCode: Free monospaced font with programming ligatures
Free monospaced font with programming ligatures. Contribute to tonsky/FiraCode development by creating an account on GitHub.
github.com
위 링크로 이동하여 폰트를 다운로드 받은 뒤 폰트를 PC에 설치 후 VSCode setting.json 설정한 뒤 재부팅 할 것
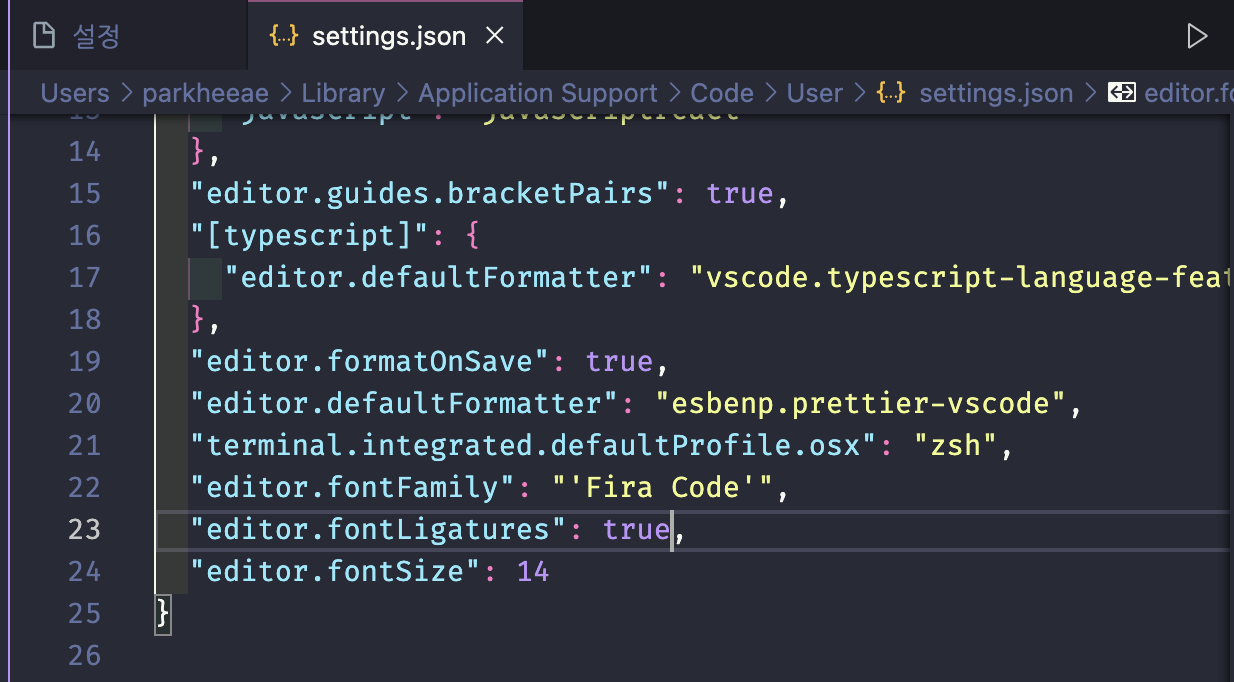
settings.json
"editor.fontFamily": "'Fira Code'",
"editor.fontLigatures": true,
VSCode Setting.json으로 이동하여 위 코드를 삽입 후 저장
Font Ligatures를 false로 해 놓으면, '===' 같은 문자가 하나로 안 합쳐진다.

Font-weights options
"editor.fontWeight": "300" // Light
"editor.fontWeight": "400" // Regular
"editor.fontWeight": "450" // Retina !! Only works with FiraCode-VF.ttf installed, see below when using separated font files (the normal case).
"editor.fontWeight": "500" // Medium
"editor.fontWeight": "600" // Bold필요에 맞게 Font-weight를 설정하여 쓰십시용!
적용화면

화살표와 === 이 Awesome 하게 변했습니다. 햐 코딩 할 맛 난당
반응형




