반응형

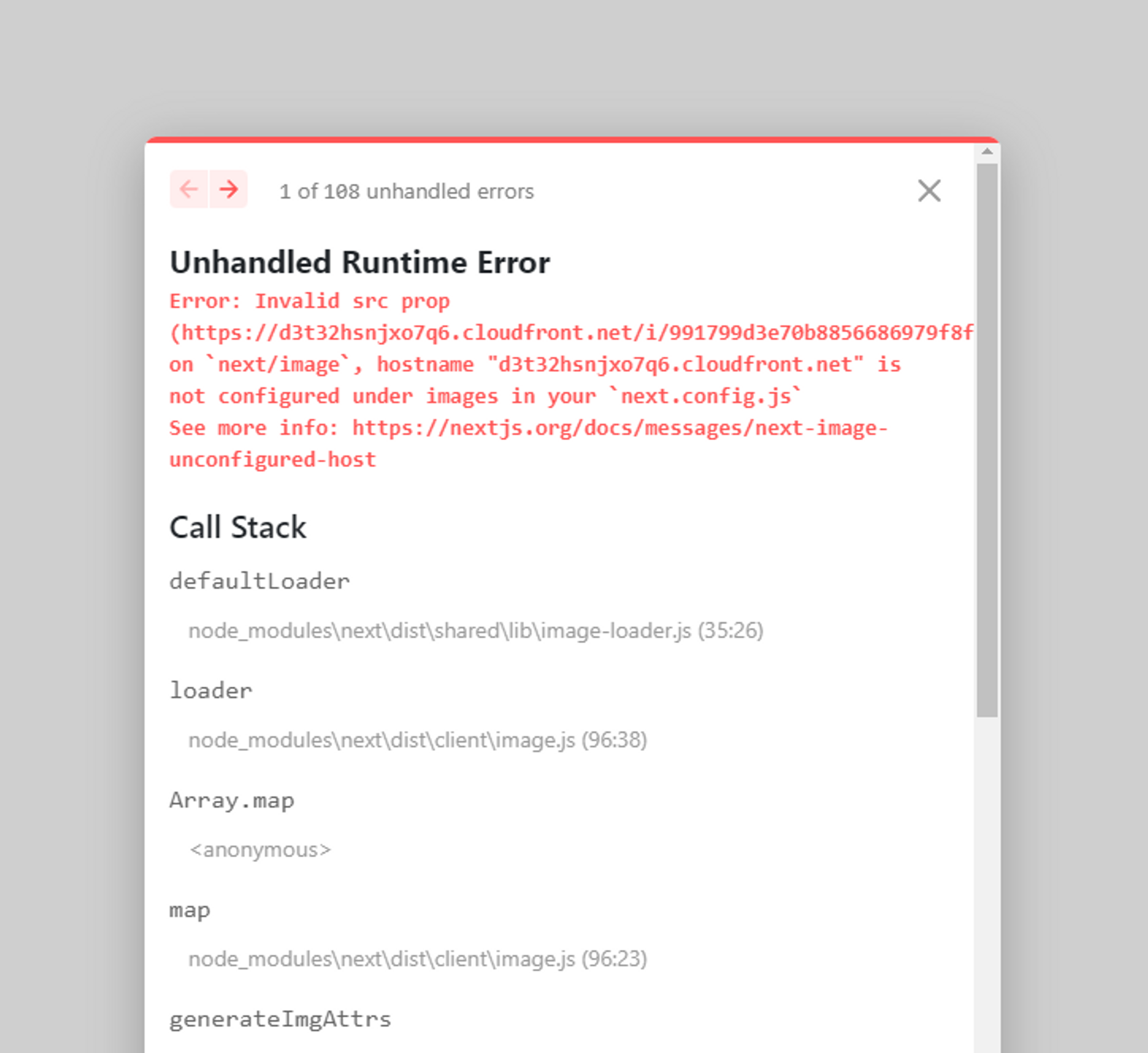
Next.js 외부 이미지 에러 (Error: Invalid src prop)
Next.js를 공부하던 중 강의 내용대로 따라 치고있는데
Error: Invalid src prop 블라블라~ 하고 에러가 떠 버렸다.
아무래도 아직 Next.js는 13버전 안정화 진행 중이다보니 구버전 코드를 볼 일이 많을 듯 하고
이러한 에러는 심심치않게 만날 듯 하여 기록하려고 한다.

해결 방법은 짱짱 쉬움 :D !!
해결방법
next.config.js 파일에 images domains를 설정 해주면 된다.
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
images: {
domains: ["d3t32hsnjxo7q6.cloudfront.net"], // 이곳에 에러에서 hostname 다음 따옴표에 오는 링크를 적으면 된다.
},
};
module.exports = nextConfig;
위와 같이 저장 한 뒤
next.config 파일을 수정했기 때문에 서버를 껐다가 다시 켜야 된다.
Ctrl + C 를 눌러 npm 가상 서버를 꺼준 뒤 npm run dev 명령어로 가상 서버를 실행시킨 뒤 접속하면 에러가 사라져 있다.
번외
Nex.js에서 Image 컴포넌트는 width, height, priority속성을 반드시 기입해줘야 한다.
안그럼 에러남 퓨ㅠㅠ
넥스트 자체 이미지 최적화 때문이래여,,ㅠ힝구
<Image
src={item.image_link}
alt={item.name}
width={100}
height={100}
priority
/>
반응형



