[Figma] 피그마 개발자 모드 업데이트 및 VSCode 플러그인 (Figma Dev mode with Figma for VS Code)
후후 어도비 이놈들 피그마를 완전 유료화(?) 시킬 빅픽쳐를 그리는 것인가 엄청난 것을 업데이트 했군.. 후후후
개발자 모드라니!! 심지어 VScode 플러그인 까지 출시 하다니!

피그마의 개발자모드 출시(2023.06.22)
얼마전 한국 시간으로 6월 22일 오전 1시 피그마 컨퍼런스 2023(config 2023)에서 엄청난 것을 선보였습니다.
피그마에 개발 지향적 업데이트가 이루어졌는데요.
바로 개발자모드(Dev mode)를 공개한 것입니다.
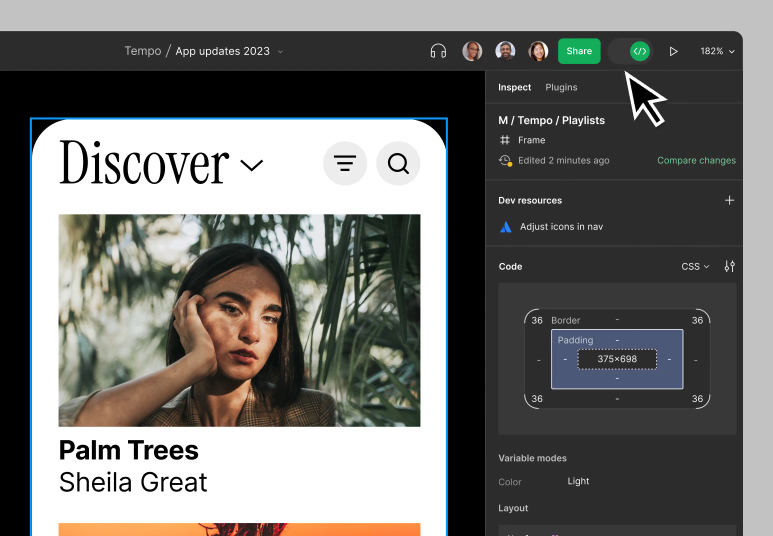
전체적으로 패널이 변경 되어서 마치 크롬 개발자 모드 창을 오픈한 것과 같은 느낌으로 변했습니다.
컴포넌트의 값과 반응형 레이아웃이 보기 쉽도록 변했고 심.지.어!
VSCode를 위한 플러그인까지 공개했습니다!
이제 창을 여러개 띄워 놓고 피그마 보랴, 개발 화면 보랴, VSCode 보랴 허둥지둥 할 필요가 없어졌다는 뜻이죠.
1. 개발자모드(Dev mode)
개발자모드는 오른쪽 상단에 Share 버튼 오른쪽 토글 버튼을 통해 활성/비활성화 처리를 할 수 있습니다.
개발자모드를 활성화 처리하면 크롬 개발자모드 처럼 컴포넌트들의 다양한 값과 텍스트들 한 눈에 쉽게 볼 수 있도록 업데이트 되었습니다.

심지어 레이아웃의 형태도 쉽게 확인 할 수 있도록 바뀌었고 최소/최대 너비도 업데이트 되었습니다.
게다가 디자인의 단위도 CSS / SwiftUI / Compose 단위로 자동으로 Generate 해줍니다.
디자이너와 개발자의 커뮤니케이션이 더 수월해질 것 같아요!! 🥳

2. Figma for VS Code
단순히 개발자 모드만 업데이트 하지 않고, 정말 개발자의 편의성을 높여줄 VS Code Extension을 공개 하였습니다.
VS Code 익스텐션에서 Figma for VS Code를 검색 한 뒤 VSCode를 재실행 하면 왼쪽 패널에 Figma 아이콘이 추가 된 것을 확인 할 수 있습니다.

해당 아이콘을 클릭하면 피그마 계정 로그인 버튼이 나오고, 계정 연결 후에는 피그마 아트보드들과 관련 코멘트 스레드까지 모두 VSCode내에서 바로 볼 수 있게 되었습니다.
그 덕에 창을 여러개 띄워가며 비교할 필요도 없고
올라오는 코멘트도 바로바로 확인이 가능하니
개발자의 편의성과 생산성까지 고려한 피그마의 업데이트가 더욱 마음에 드네요!
이번 업데이트를 통해 피그마가 더욱 좋아졌고, 피그마앞으로의 행보가 더욱 기대 됩니다!
자세한 업데이트 내용은 config 2023 링크와 해석본 링크를 첨부하니 거기서 확인 하시면 됩니다🤓🌈
CONFIG 2023
Config 2023 | Figma’s Annual Conference
Config is Figma’s global annual conference. Join us June 21-22 in San Francisco, and virtually. Register to attend today.
config.figma.com
https://brunch.co.kr/@taekil/14
Figma Config 2023 - 무엇이 달라지나
피그마 컨퍼런스 2023에서 소개된 향후 업데이트 소개 | 한국 시간으로 6월 22일 오전 1시, 피그마 컨퍼런스 2023(Config 2023)이 드디어 막을 올렸습니다. 사실상 전세계 UXUI디자이너들의 축제이자, 디
brunch.co.kr
'Study > etc.' 카테고리의 다른 글
| [Error] 윈도우 맥 포트 죽이기(Error: listen EADDRINUSE: address already in use) (0) | 2023.06.29 |
|---|---|
| [VSCode] 글씨체를 멋지게 바꿔 보자.(Fira-Code) (2) | 2023.05.15 |
| [Next] Next.js 외부 이미지 에러 (Error: Invalid src prop) (0) | 2023.03.01 |
| [ESLint] ESLint - Function component is not a function declaration Error (0) | 2023.02.27 |
| [Git] 깃의 기본에 대해 공부해보자. part2 (revert reset restore push clone pull pull-request stash) (0) | 2023.02.12 |



