반응형

[TypeScript] 타입스크립트 기본 인터페이스(interface)
🌱들어가기 전
타입스크립트 인터페이스(interface)란?
타입스크립트 인터페이스(interface)란 상호 간의 정의한 약속 혹은 규칙을 의미하는데, 쉽게 말하면 인터페이스에 선언된 프로퍼티 또는 메소드의 구현을 강제하여 일관성을 유지할 수 있도록 하는 것.
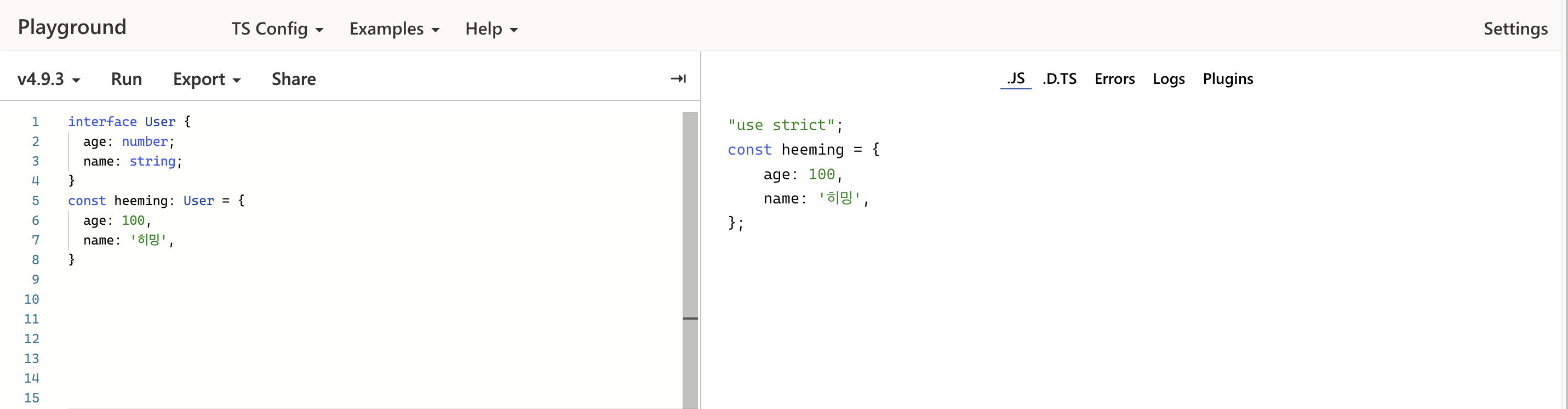
1. 인터페이스 선언
interface User {
age: number;
name: string;
}
//변수에 활용한 인터페이스
const heeming: User = {
//인터페이스 User의 구조와 같은 객체 구조를 만들지 않으면 문법 오류가 뜸
age: 100,
name: '히밍',
}1. 인터페이스 생성 시 interface 키워드를 이용하여 생성
2. interface 선언시 이름은 대문자로 시작해야 함
3. 완성된 인터페이스는 타입처럼 사용 가능해진다.
4. 인터페이스를 타입으로 가지는 값은 인터페이스의 구조를 강제로 가진다.
2. 인터페이스 활용법
2-1. 함수의 인자를 정의하는 인터페이스
//함수의 인자를 정의하는 인터페이스
function getUser(user: User) { // 인자의 데이터 타입을 제한하여 interface User의 데이터 구조만 인자로 받도록 함
console.log(user);
}
const bill = {
name: '빌'
}
const steve = {
age: 56,
name: '스티브'
}
getUser(bill); // age 프로퍼티가 존재하지 않는 구조이므로 문법 오류가 뜸
getUser(steve) // 문법 오류 없이 정상적으로 인자가 전달 됨
2-2. 함수의 구조를 정의하는 인터페이스
//함수 구조를 정의하는 인터페이스
interface SumFunc { // sum 함수를 만들기 전 데이터 타입을 정의할 interface 선언
(a: number, b:number): number; //인자와 리턴값의 데이터 타입을 정의
}
const sumNum: SumFunc = function (a: number, b: number) {
return a + b;
}
var result = sumNum(1,2);
console.log(result); // 3 출력
//예제2
interface Student {
readonly studentId: number // readonly 속성을 통해 프로퍼티 값을 수정할 수 없음
age: number,
name: string,
gender?: string,
subject: string,
pass: boolean,
}
function getStudent(): Student {
return {
studentId: 12345,
age: 100,
name: 'heeming',
//geder: 'female' //gender 프로퍼티는 옵셔널 기호를 통해 필수 프로퍼티가 아닌 선택적 프로퍼티가 되었음
subject: 'TypeScript',
pass: false
}
} // 인터페이스 Student 구조대로 반환 함
//예제3
let student_1 = {
studentId: 56789,
age: 17,
name: 'bill',
gender: 'male',
subject: 'Node js',
pass: true,
}
function resetStudentId(student: Student): void {
student.studentId = 111222; // studentId는 readonly 속성이므로 값을 변경할 수 없기 때문에 문법 오류가 뜸
}
resetStudentId(student_1);
2-3. 인덱싱 방식을 정의하는 인터페이스
//인덱싱 방식을 정의하는 인터페이스
interface StringArr {
[index: number]: string //인덱스는 number 타입이고 각 인덱스의 값의 타입은 string임을 선언
}
const arr_1: StringArr = ['a', 'b', 'c'];
arr_1[0] = 10; // 10으로 할당 불가 👉 인터페이스 StringArr에서 지정한 인덱스 값 string 때문에 문법 오류가 뜸
2-4. 인터페이스 딕셔너리 패턴
//인터페이스 딕셔너리 패턴
interface StringRegexDictionary {
[key: string ]: RegExp;
}
let obj1: StringRegexDictionary = {
cssFile: /\.css$/,
jsFile: /\.js$/,
}
obj['cssFile'] = 'a'; //obj['cssFile']에 정규표현식 타입이 선언 되었으나, 일반 string 타입을 할당하려 했기 때문에 문법 오류가 뜸
2-5. 인터페이스 확장(상속)
//인터페이스 확장(상속)
interface Person {
name: string;
age: number;
}
interface Developer extends Person { // 인터페이스 Person의 name, age 프로퍼티를 상속 받음 👉 코드의 재사용성 올라감
language: string;
}
const heeming_dev: Developer = {
name: 'heeming',
age: 10,
language: 'Typescript'
}
3. 인터페이스 컴파일

1. 인터페이스는 JS로 코드가 렌더링 될 때 아무런 영향이 없다.
2. 따라서 JS 파일로 컴파일 시 인터페이스와 관련된 코드는 생성되지 않는다.
3. 많은 타입 정보를 제공하도록 하여 실수를 방지하기 하기 위함.
반응형
'Study > typescript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 기본 유니온타입 인터섹션타입 (TS basic Union Type & Intersection Type) (0) | 2022.12.14 |
|---|---|
| [TypeScript] 타입스크립트 기본 자료형 타입 선언(TS basic data type) (0) | 2022.12.10 |
| [TypeScript] 타입스크립트 설치 명령어와 컴파일 명령어 (0) | 2022.12.09 |


