반응형

[TypeScript] 타입스크립트 기본 유니온 타입 인터섹션 타입 (TS basic Union Type & Intersection Type)
🌱 들어가기 전
유니온 타입이란?
유니온 타입(Union Type)이란 자바스크립트의 OR 연산자(||)와 같이 A이거나 B이다 라는 의미의 타입이다.
1. 유니온타입 정의
//변수에 유니온타입 선언
var foo: string | number | boolean; // string과 number, boolean 타입을 허용한다.
//함수 인자에 유니온타입 선언
function unionFunc(value: string | number) { // string과 number 타입만 인자로 받을 수 있다.
console.log(value);
}
unionFunc('hey!');
unionFunc(100);
unionFunc(true); // boolean 타입은 허용하지 않아서 문법 오류 뜸1. | (파이프라인) 키워드를 이용해서 유니온 타입 지정을 한다.
2. 유니온 타입을 이용하여 확장하는 만큼 타입 허용이 된다.
3. 무분별한 많은 확장은 오류를 유발할 수 있으니 조심
4. 유니온 타입에서 허용하지 않은 타입일 경우 문법 오류가 발생한다.
2. 유니온타입의 장점
function unionFunc(value: string | number) {
console.log(value); //value 타입이 string과 number 중 어떤 값이 들어올 지 모른다.
}
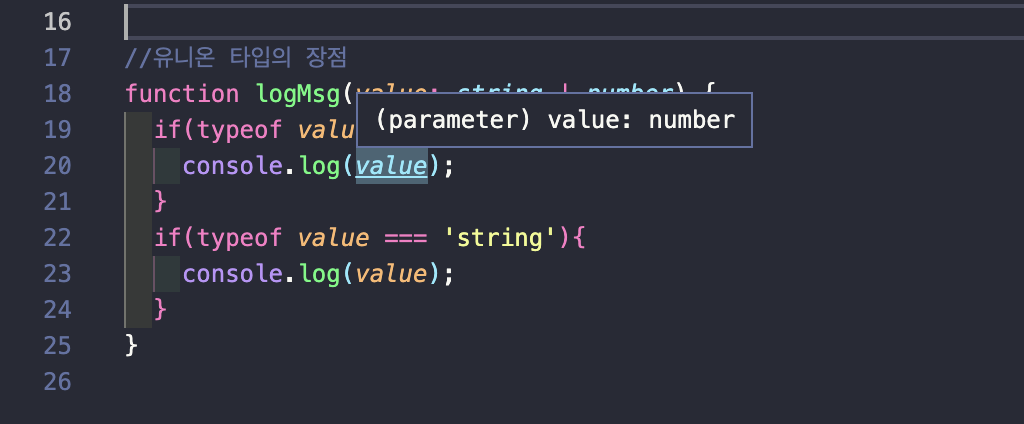
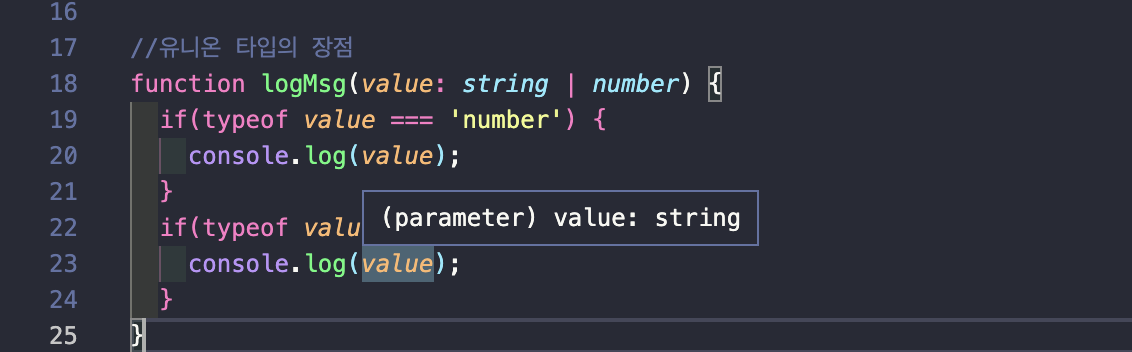
function logMsg(value: string | number) {
if(typeof value === 'number') {
console.log(value); // value의 타입이 number로 추론되었다.
}
if(typeof value === 'string'){
console.log(value); // value의 타입이 string으로 추론되었다.
}
}


위와 같이 코드를 작성 하였을 때 각 if 문의 value 값에 hover 할 경우, 추론된 타입 값을 미리 확인 가능하다.
3. 유니온타입의 특징
//유니온 타입 특징
interface Developers {
name: string;
skill: string;
}
interface Persons {
name: string;
age: number;
}
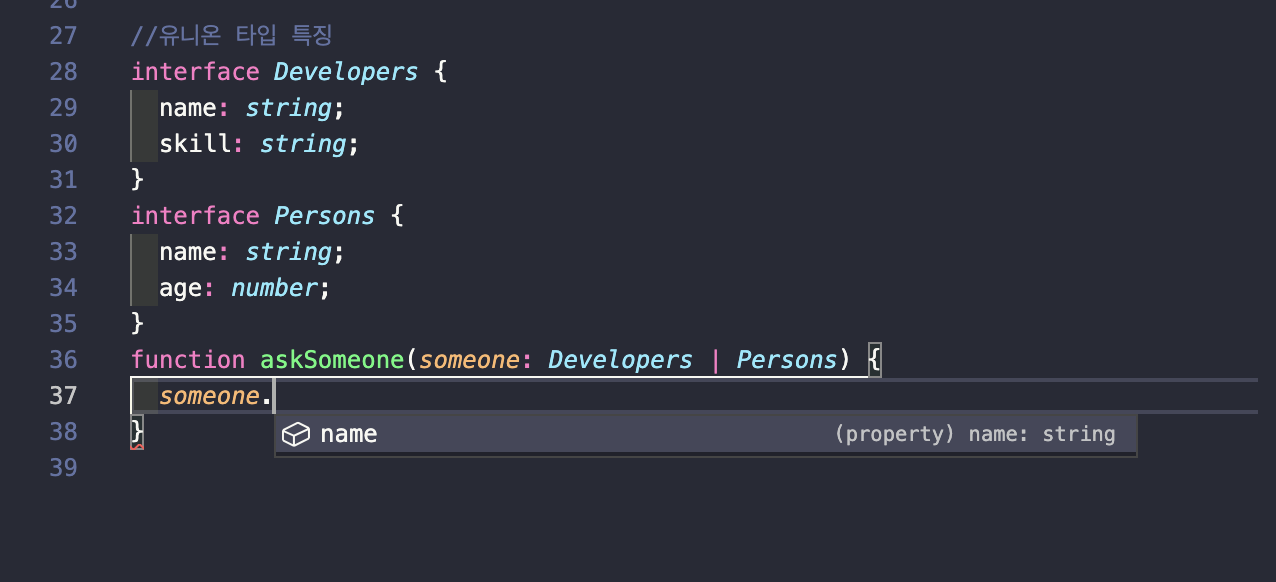
function askSomeone(someone: Developers | Persons) {
someone.name;
someone.skill // 두 개의 인터페이스 중 보장된 속성에 대해서만 인정한다.
}
someone인자에 Developers와 Persons 인터페이스를 유니온으로 지정하였기 때문에
두개의 인터페이스 속성을 모두 받을 수 있으리라 생각하지만 불가능하다.
두개의 타입 중 어떤 타입의 속성이 전달 될 지 알 수 없기 때문에, 두개의 타입 중 '보장된 속성'에 한하여 타입스크립트가 문법을 인정한다.
만약 인터페이스 Persons의 name 속성값을 naming으로 바꿀 경우 name 또한 문법 오류가 뜬다.
interface Developers {
name: string;
skill: string;
}
interface Persons {
naming: string;
age: number;
}
function askSomeone(someone: Developers | Persons) {
someone.name; // name 또한 보장된 속성이 아니므로 문법 오류가 뜬다.
}
4.유니온타입과 인터섹션의 차이점과 주의할 점
interface Developers {
name: string;
skill: string;
}
interface Persons {
name: string;
age: number;
}
//유니온타입 지정
function askSomeone1(someone: Developers | Persons) {
someone.name;
someone.skill
}
askSomeone1({ name: '개발자', skill: '웹 개발' }); // 인터페이스 Developers의 규격대로 인자 전달 👉 문법 오류 없음
askSomeone1({ name: '히밍', age: 10 }); // 인터페이스 Persons의 규격대로 인자 전달 👉 문법 오류 없음
//인터섹션타입 지정
function askSomeone2(someone: Developers & Persons) {
someone.name;
someone.skill;
someone.age
}
askSomeone2({ name: '개발자', skill: '웹 개발' }) // 인터페이스 Developers의 규격대로 작성해도 문법 오류가 뜸
askSomeone2({ name: '개발자', skill: '웹 개발', age: 10 }) // Developers와 Persons의 공통 속성 name과 각각의 속성 skill, age를 모두 포함한 규격대로 작성해야 함1. 교차타입, 즉 인터섹션 타입(Intersection Type)은 여러 타입을 모두 만족하는 하나의 타입을 의미한다.
2. & 연산자를 이용해 여러 개의 타입 정의를 하나로 합치는 방식을 의미한다. (타입을 하나로 결합)
따라서
유니온타입의 경우 둘 중 하나의 규격대로 타입을 전달해도 문법 오류가 뜨지 않으나,
인터섹션타입의 경우 두개의 속성 타입을 모두 합한 규격을 전달해야 문법 오류가 뜨지 않는다.
반응형
'Study > typescript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 기본 인터페이스(interface) (0) | 2022.12.13 |
|---|---|
| [TypeScript] 타입스크립트 기본 자료형 타입 선언(TS basic data type) (0) | 2022.12.10 |
| [TypeScript] 타입스크립트 설치 명령어와 컴파일 명령어 (0) | 2022.12.09 |


