반응형

[React] 클래스형 vs 함수형 컴포넌트 차이 (class vs function component)
🌱 들어가기 전
리액트에서 컴포넌트를 선언하는 방식은 두 가지가 있다.
1. 클래스형 컴포넌트(class component)
2. 함수형 컴포넌트(function component)
요즘에는 주로 함수형 컴포넌트를 많이 사용하지만, 기존 코드의 유지보수 차원에서 어떻게 선언되고 각 선언 방식에 따라 어떤 차이가 있는지 정리하려 한다.
1. 선언 방식
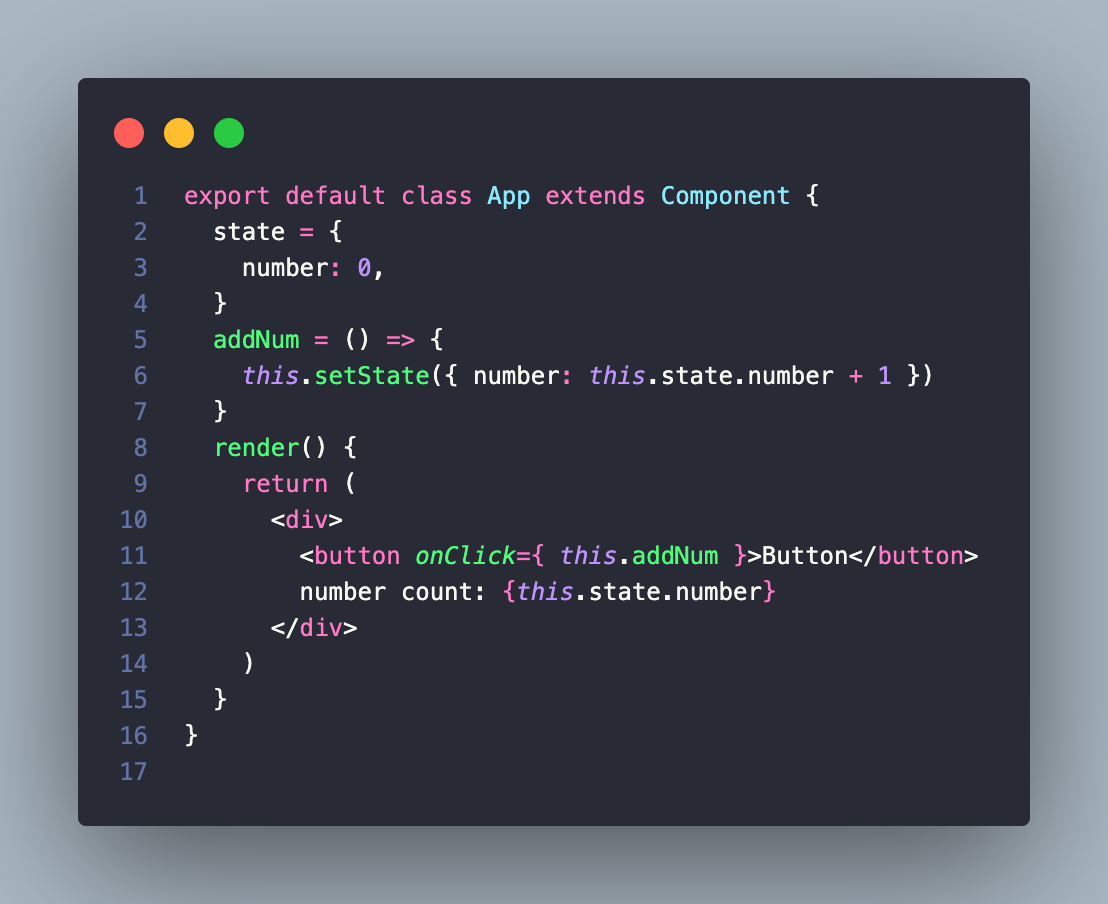
클래스형(class component)

1. class 키워드가 반드시 필요하다.
2. Component로 상속 받아야 한다.
3. render() 메소드가 반드시 필요하다.
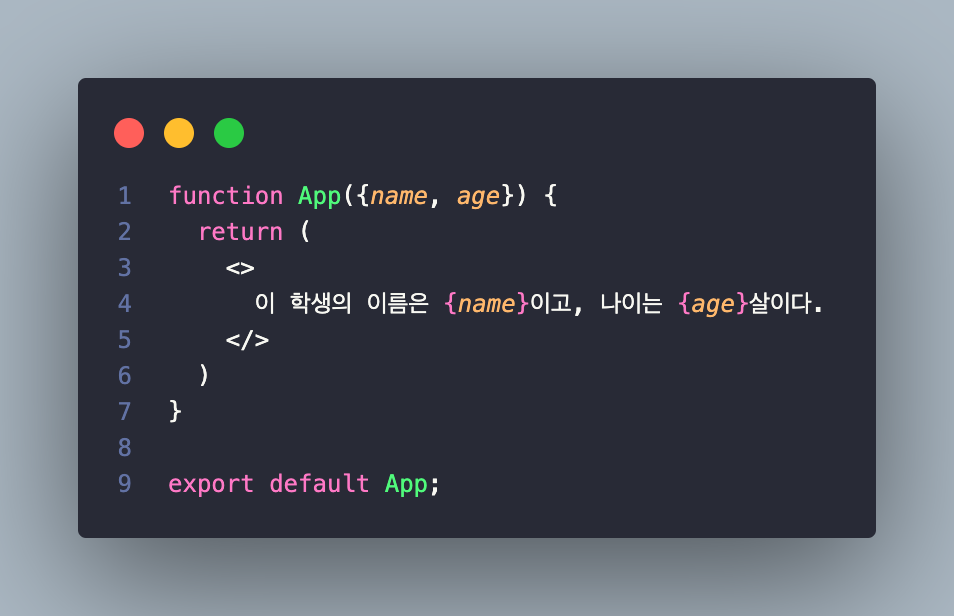
함수형(function component)

1. 함수형 컴포넌트 선언이 매우 간편하다.
2. 기능적 차이
클래스형(class component)
- state, lifeCycle 관련 기능사용 가능하다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
- 임의 메서드를 정의할 수 있다.
함수형(function component)
- state, lifeCycle 관련 기능사용 불가능 (Hook을 통해 해결 가능)
- 메모리 자원을 함수형 컴포넌트보다 덜 사용한다.
차이점 1. state
클래스형(class component)


1. constructor 안에서 this.state 초기 값 설정 가능
2. constructor 없이 바로 state 초기값을 설정할 수 있다.
3. 클래스형 컴포넌트의 state는 객체 형식이다.
4. this.setState 함수로 state의 값을 변경할 수 있다.
함수형(function component)

1. 함수형 컴포넌트에서는 useState 함수로 state를 사용한다.
2. useState 함수를 호출하면 배열이 반환되는데 첫 번째 원소는 현재 상태
3. 두 번째 원소는 상태를 바꾸어 주는 함수이다.
차이점 2. props
props란?
- 컴포넌트의 속성을 설정 할 때 사용하는 요소
- 읽기 전용
- 컴포넌트 자체 props를 수정해서는 안된다.
- 모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야한다.
- 수정 되는 것은 state
클래스형(class component)

1. this.props로 통해 값을 불러올 수 있다.
함수형(function component)

1. props를 불러올 필요 없이 바로 호출 가능
차이점 3. event
클래스형(class component)

1. 함수 선언시 화살표 함수로 바로 선언 가능하다.
2. 요소에 적용할때 this.를 붙여줘야한다.
함수형(function component)

1. const와 함수 형태로 선언해야 한다.
2. 요소에 적용할때 this가 필요없다.
차이점 4. LifeCycle
이 부분은 추후에 상세하게 정리해서 링크로 업데이트 예정
반응형
'Study > react.js' 카테고리의 다른 글
| [React] React Portal 기술을 이용하여 Modal을 만드는 방법(실습파일 하단 첨부) (0) | 2023.02.06 |
|---|---|
| [React] React-query 정리 (0) | 2023.02.03 |
| [React Hook] 리액트 훅의 state 관리 함수 useState() 함수를 사용해보자. (0) | 2022.09.25 |
| [React] 맥(Mac os) VSCODE 리액트 프로젝트 생성하는 방법(개발환경세팅) (0) | 2022.09.24 |
| [React 기초] JSX 문법 01 - className, 자바스크립트 값을 JSX 안에 렌더링(콧수염괄호), inline style (0) | 2022.08.02 |



