
React 맥(Mac os) VSCODE 리액트 프로젝트 생성하는 방법(개발환경 세팅)
현재 리액트 스터디를 하면서, 인강에서 알려주는 대로 개발환경을 세팅하다 보니 기억에 남지도 않고 신규 토이프로젝트를 진행할 때마다 일일이 인강을 찾아서 볼 순 없다고 생각이 들어, 오늘에야말로 리액트 개발을 할 때 제일 중요하지만 자주 까먹는 개발환경 세팅에 대해서 기록해놓으려고 한다.
1. 노드.js(Node.js) 설치

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 노드.js 공식 홈페이지로 들어가 LTS 버전으로 설치한다. 최신 버전을 설치해도 되긴 하지만 간혹 오류가 있을 수 있기 때문에, 권장하는 설치 버전은 안정적인 LTS 버전이다.
- 스트레스 없는 리액트 환경 개발을 위해선 LTS 13.xx 이상, 17.xx 이하 버전을 쓰는 것이 정신 건강에 좋다고 한다.
- 노드.js 설치할 때 설치 경로는 변경하지 말고 기본 세팅대로 그대로 설치해주면 된다.
2. 리액트(React) 프로젝트 생성
노드.js 설치가 끝났다면 이제 VScode에서 신규 리액트 프로젝트를 생성해줄 차례이다.
2.1 프로젝트를 모아 놓을 폴더 생성
우선 리액트 프로젝트를 생성하기 위한 폴더를 하나 생성한다.
폴더명은 가급적 영어로 작성하고 특수문자는 언더바와 하이픈만 사용하는 것이 좋다. 간혹 깃허브나 터미널에서 폴더명 때문에 에러 나는 경우가 있기 때문이다.

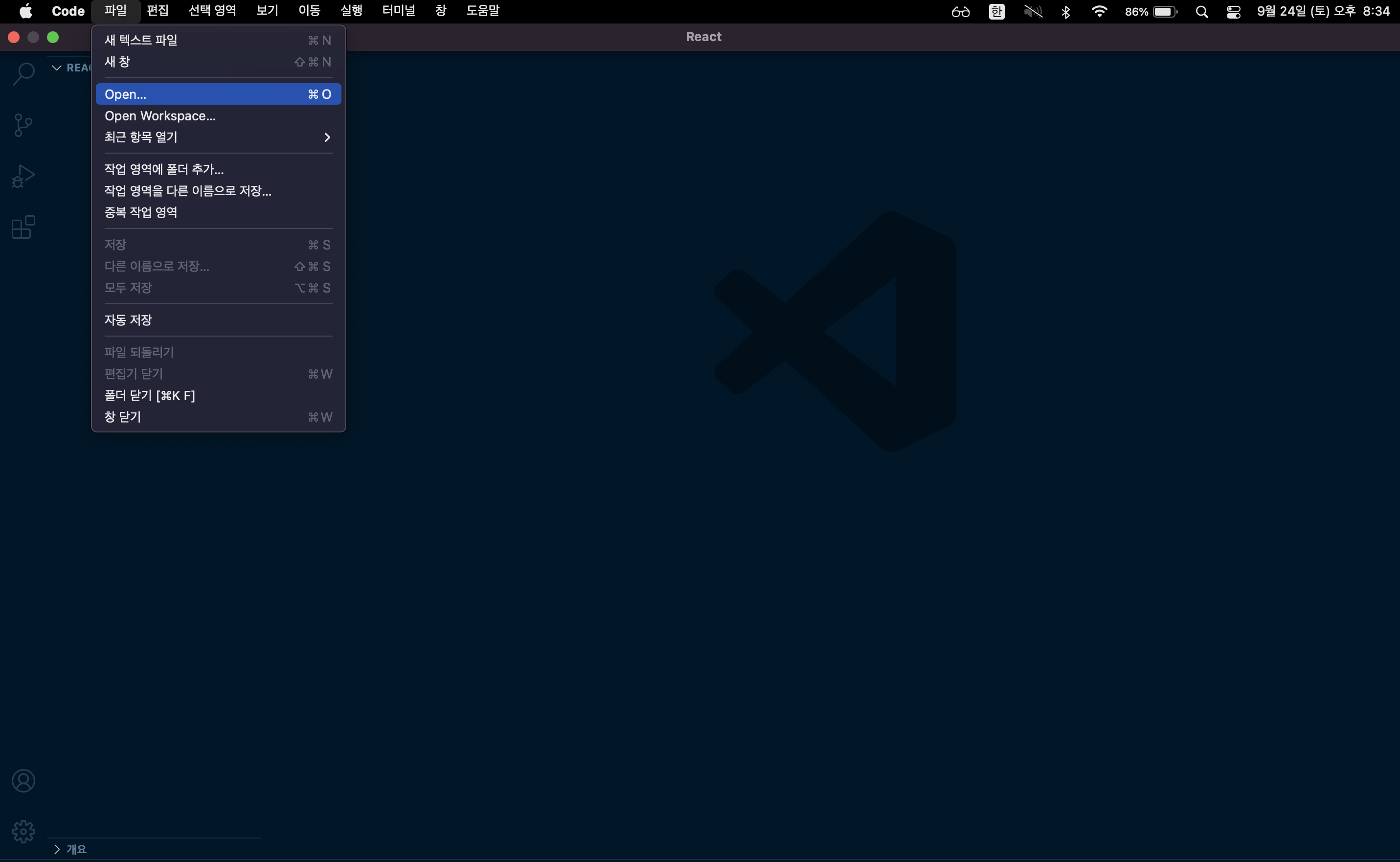
2.2 VScode를 해당 방금 생성한 폴더 경로로 오픈해준다.

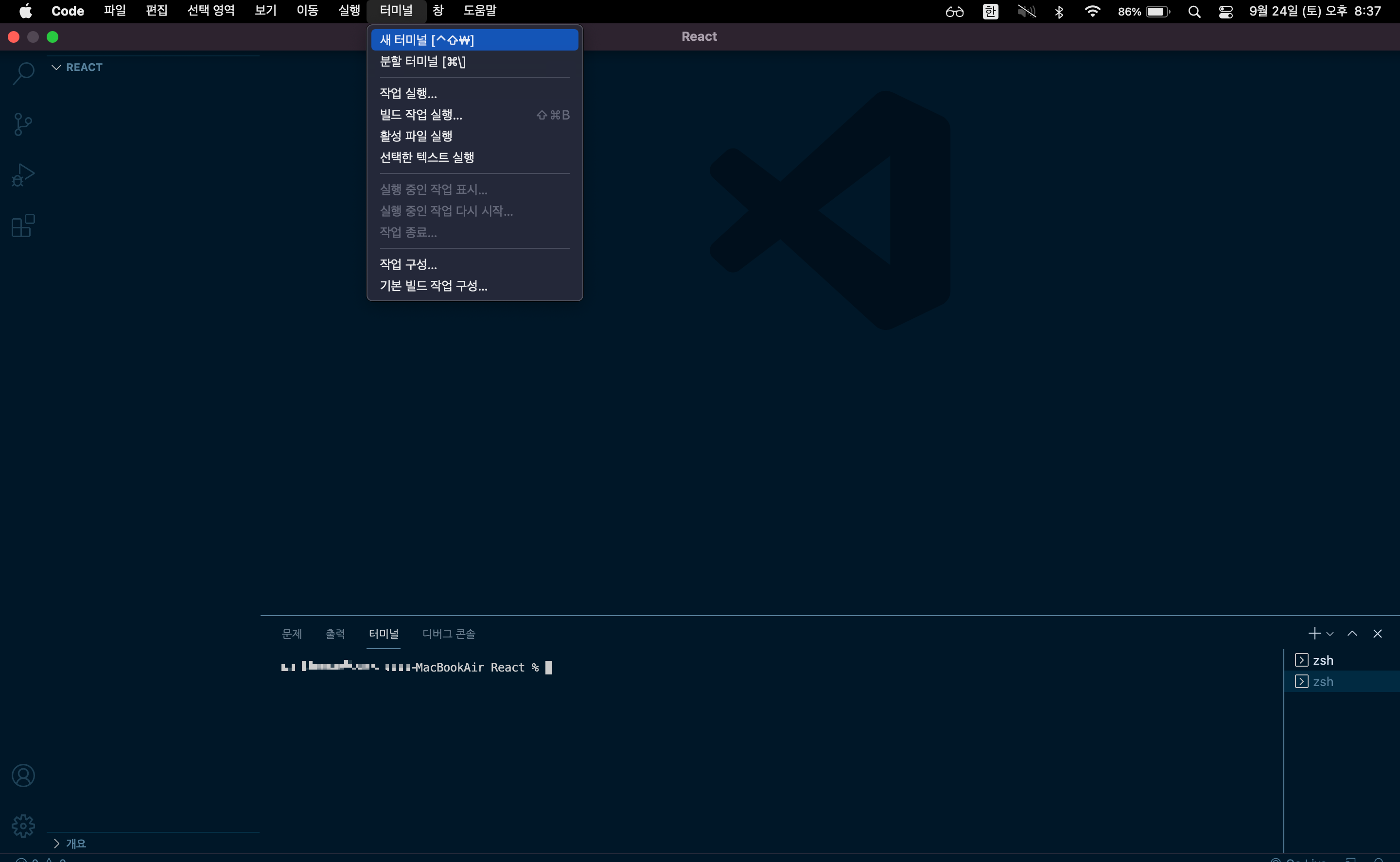
2.3 새 터미널을 열어준다.

2.4 터미널에 리액트 프로젝트 명령어 작성
그 후 터미널 창에 리액트 프로젝트 생성 명령어를 적어주고 엔터를 치면 되는데,
npx create-react-app project_namenpx create-react-app 프로젝트이름을 원하는 걸로 기입하면 된다. 프로젝트명은 영어로 기입하고 띄어쓰기 대신 언더바와 하이픈을 사용하고 그 외 특수문자는 사용하지 않는다.
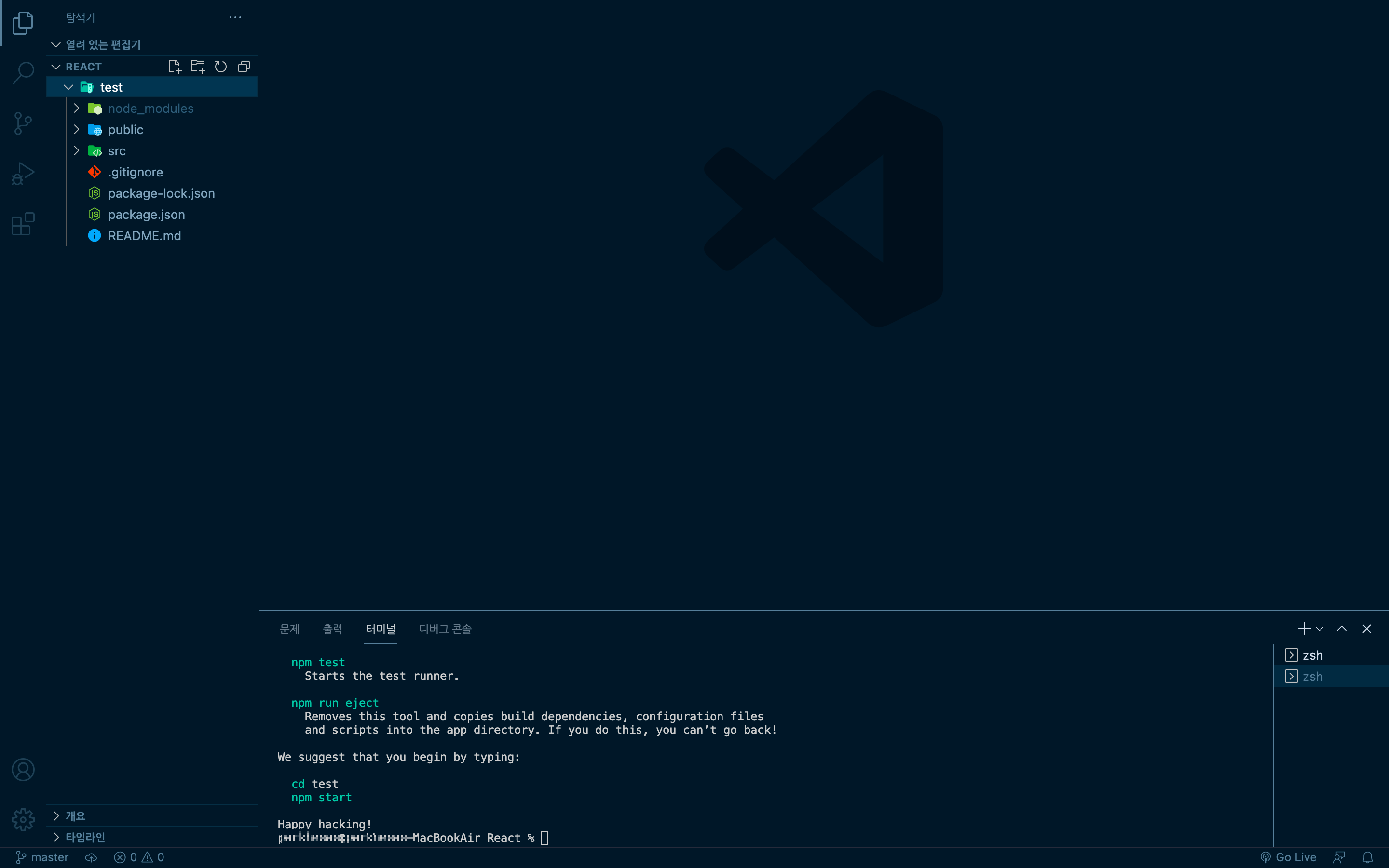
리액트 프로젝트가 정상적으로 생성 되었다면,

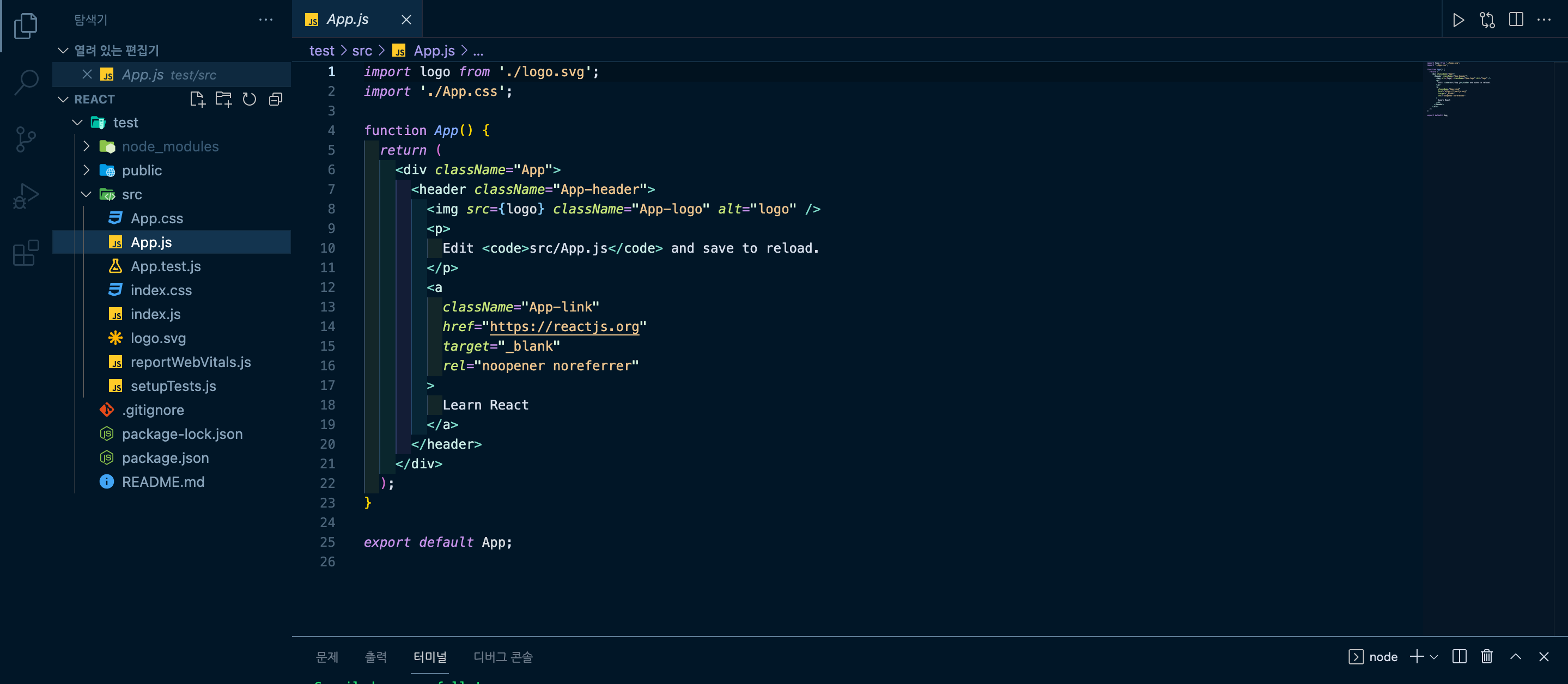
위와 같이, 방금 전 터미널에 기입했던 프로젝트명으로 폴더가 생성되고 그 안에 여러 폴더와 파일들이 함께 생성된 것을 확인할 수 있다.
이제 프로젝트가 정말로 정상적으로 설치가 되어있는지 확인하기 위해서는 localhost 서버를 돌려보면 되는데,
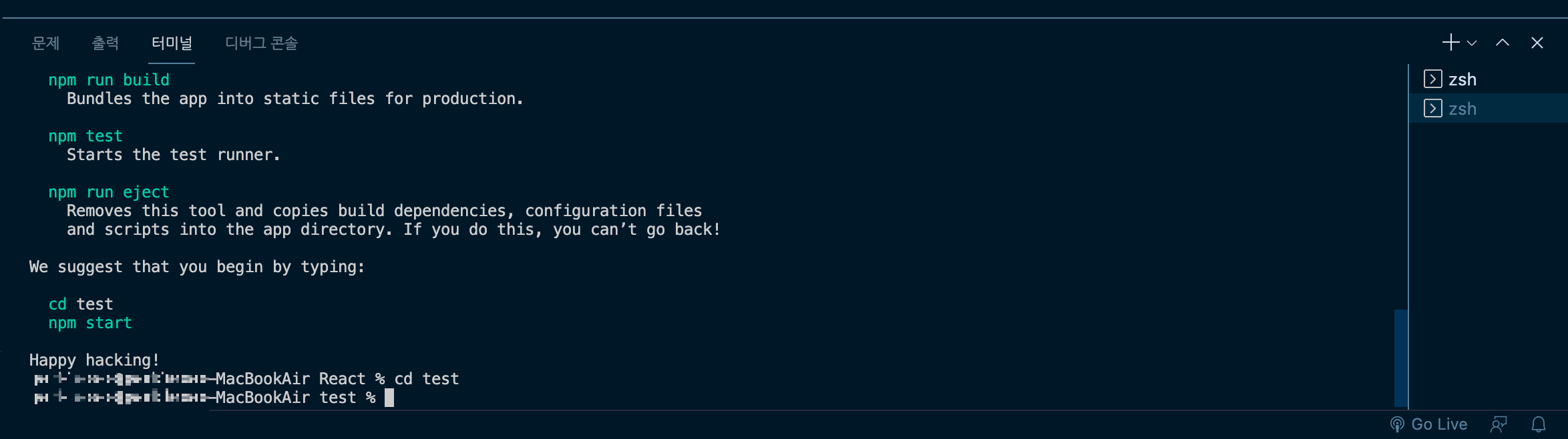
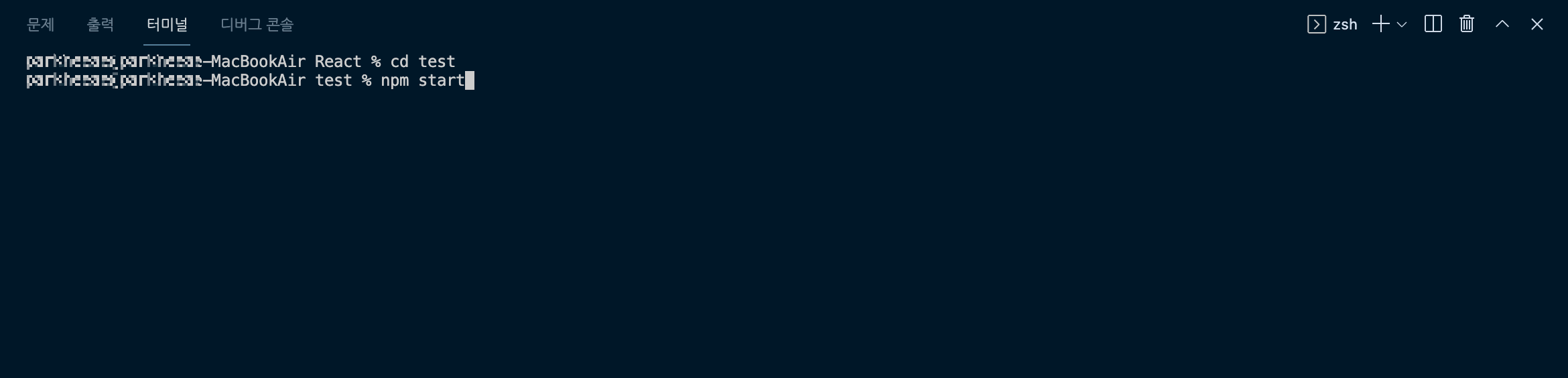
2.5 터미널에서 cd 프로젝트명 엔터를 쳐서 프로젝트 폴더로 경로 이동한다.

반드시 처음 생성했던 폴더가 아니라, npx create-react-app 명령문을 치며 만들었던 폴더 경로로 변경해야 한다.
그렇지 않으면 npm 명령문이 정상적으로 작동하지 않는다.
2.6 localhost 서버 스타트 명령문을 터미널에 작성한다.
npm start
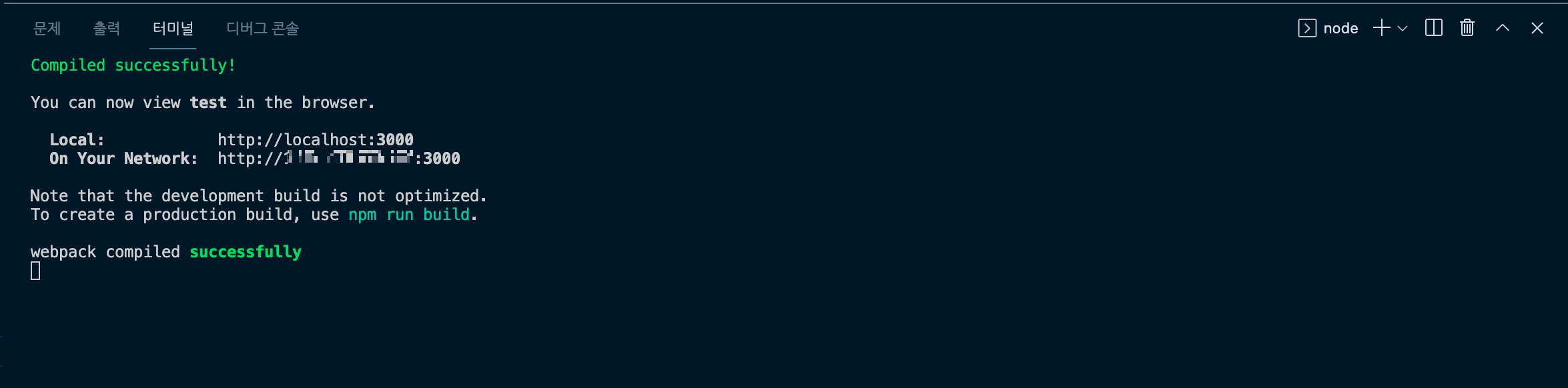
작성하고 엔터를 친 뒤 조금 기다리면

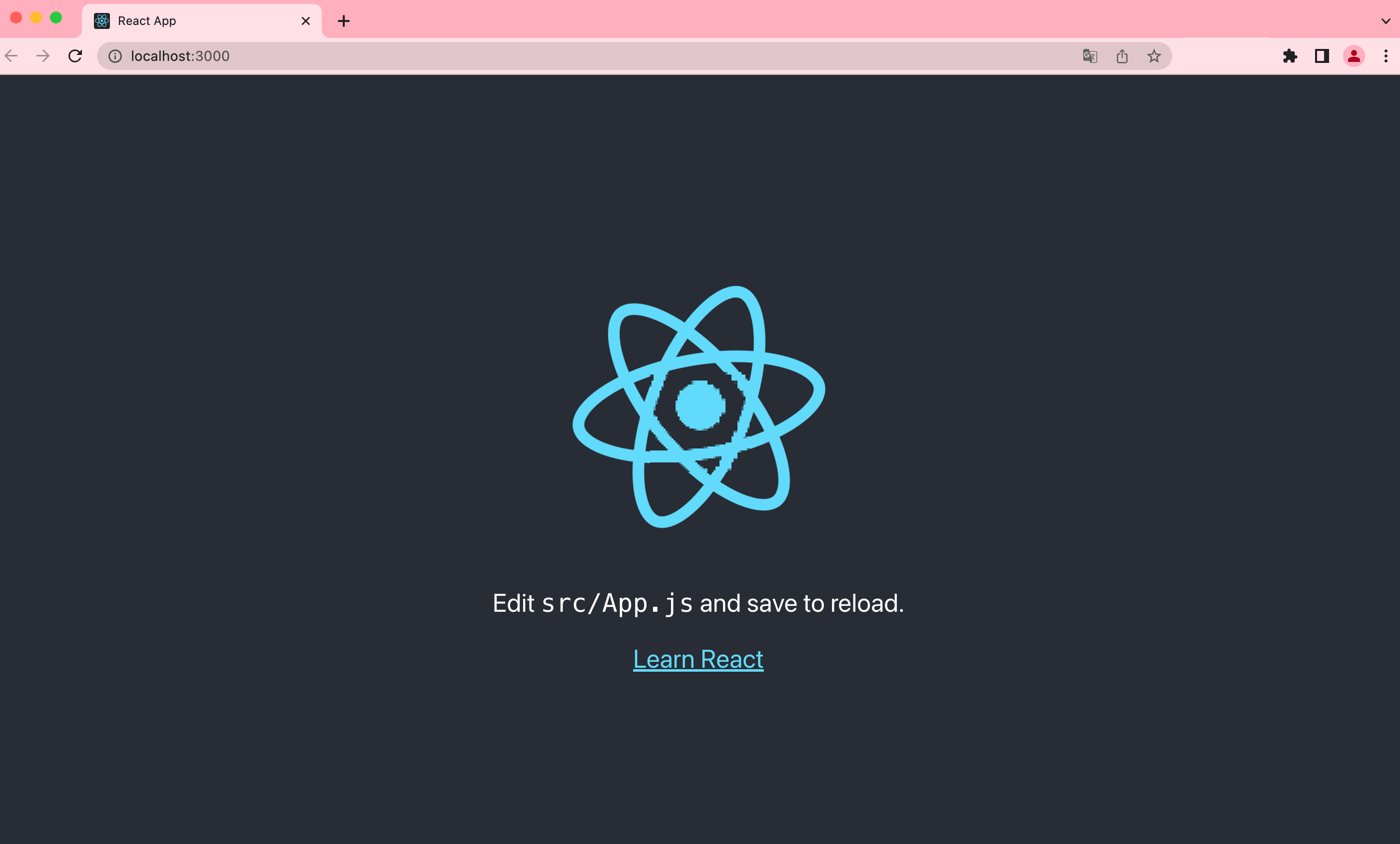
위와 같이 성공했다는 안내 문구가 뜨면서 localhost 경로로 브라우저가 자동으로 오픈되는 것을 확인할 수 있다.

만약 브라우저가 자동적으로 오픈하지 않았다면
브라우저를 열고(가급적 크롬으로) 주소창에 localhost:3000을 입력해주면 리액트가 렌더링 된 localhost 서버로 접속할 수 있다.

2.7 개발은 App.js 에서

리액트는 싱글 페이지 애플리케이션(Single page Application)이므로 개발은 App.js를 메인으로 개발하면 된다.
'Study > react.js' 카테고리의 다른 글
| [React] React Portal 기술을 이용하여 Modal을 만드는 방법(실습파일 하단 첨부) (0) | 2023.02.06 |
|---|---|
| [React] React-query 정리 (0) | 2023.02.03 |
| [React] 클래스형 vs 함수형 컴포넌트 차이 (class vs function component) (1) | 2022.12.08 |
| [React Hook] 리액트 훅의 state 관리 함수 useState() 함수를 사용해보자. (0) | 2022.09.25 |
| [React 기초] JSX 문법 01 - className, 자바스크립트 값을 JSX 안에 렌더링(콧수염괄호), inline style (0) | 2022.08.02 |



