반응형

[JS ES6] 자바스크립트 new 연산자와 생성자 함수 (Javascript new operator & constructor function)
자바스크립트로 개발을 하다 보면 유사한 객체를 여러 개 만들어야 할 때가 생기곤 한다.
그럴 때 사용할 수 있는 방법 중 하나가 new 연산자와 생성자 함수이다.
함수를 호출할 때 new 연산자를 함께 사용하면, return문 없이도 객체를 반환시킨다.
호출된 생성자 함수 내에서 this를 사용해 반환되는 객체의 초기 값과 행위를 정의할 수 있다.
1. 생성자 함수(constructor operator)
생성자 함수와 일반 함수에 기술적인 차이는 없다. 하지만 생성자 함수는 두 개의 관례를 따른다.
1. 생성자 함수의 이름 첫글자는 대문자로 시작해야 한다.
2. 반드시 'new' 연산자를 붙여 실행해야 한다.
❗️(생성자 함수는 new 키워드를 사용하지 않으면 일반 함수와 동일하게 동작하여 객체를 반환하지 않는다.)
예시
function Self(name, age) { //생성자 함수 이름의 첫글자를 대문자로 지정
this.name = name;
this.age = age;
this.sayName = function () {
console.log(`내 이름은 ${this.name}이야.`);
}
};
let heeming = new Self('heeming', 10); //함수 호출 시, new 연산자와 함께 사용
heeming.sayName(); //내 이름은 heeming이야 출력
함수 내에 return문이 존재하지 않는데 어떻게 값이 반환된 것일까?
🕹️ 실행원리
new Self 호출 시 Self 함수가 실행되는 원리는 아래와 같다.
function Self(name,age) {
// this = {}; (빈 객체가 암시적으로 만들어짐)
// 새로운 프로퍼티를 this에 추가함
this.name = name;
this.age = age;
this.sayName = function () {
console.log(`내 이름은 ${this.name}이야.`);
}
// return this; (this가 암시적으로 반환됨)
}
위와 같은 실행 원리 때문에 반드시 생성자 함수는 new 연산자와 함께 사용해야 일반 함수와는 다르게 작동하게 되는 것이다.
다른 예시로 비슷한 객체를 여러 개 생성해보고 new 연산자를 사용하지 않았을 때의 경우도 살펴보자.
function Item(title, price){
this.title = title;
this.price = price;
this.showPrice = function () {
console.log(`이 ${this.title}의 가격은 ${this.price}원 입니다.`)
}
}
const item1 = new Item('인형', 3000);
const item2 = Item('가방', 10000); // new 연산자를 붙이지 않음
const item3 = new Item('귀걸이', 5000);
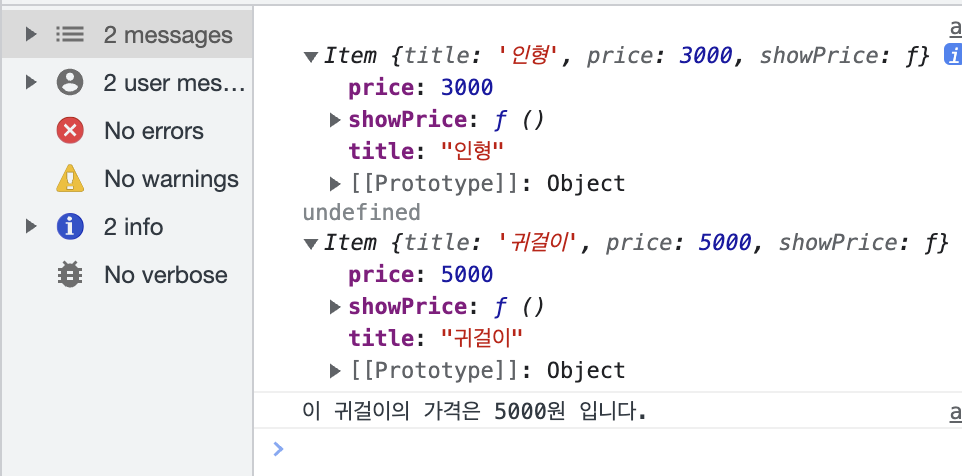
console.log(item1, item2, item3); // item2가 undefined로 나온다.
item3.showPrice(); //이 귀걸이의 가격은 5000원 입니다. 가 콘솔창에 표시된다.
item1 / item3은 정상적으로 객체를 생성했고,
item2는 생성자 함수 할당 시 new 연산자를 사용하지 않았기 때문에 undefined를 출력하는 것을 볼 수 있다.
✍️ 요약하기
1. 생성자 함수는 생성 시 첫글자는 대문자로 시작해야한다.
2. 생성자 함수 호출 시 new 연산자를 함께 사용한다.
3. 생성자 함수를 new 연산자와 함께 사용 시 return문이 없어도 this를 반환한다.
반응형
'Study > javascript' 카테고리의 다른 글
| [JS] 모던 자바스크립트 Deep Dive 스터디 - 07장. 연산자(산술 연산자) (0) | 2023.05.15 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive 스터디 - 06장. 데이터 타입 (0) | 2023.05.10 |
| [JS] 모던 자바스크립트 Deep Dive 스터디 - 05장. 표현식과 문 (0) | 2023.05.09 |
| [JS] 모던 자바스크립트 Deep Dive 스터디 - 04장. 변수 (0) | 2023.05.08 |
| [JS ES6] 자바스크립트 구조 분해 할당(Destructuring assignment) (0) | 2022.08.05 |



