외국의 좋은 아티클을 발견해서 오늘은 회사 이슈가 없는 김에 chatGPT의 힘을 빌려 발번역을 하였다.
Next.js 공부하는데 SSG, SSR, ISG, CSR 모르면 큰일 나니까 개념을 숙지하고 개발하자!

Frontend Rendering: SSG vs ISG vs SSR vs CSR — When to use which?
Want to learn about the frontend rendering strategies? You have come to the right place. After reading this article, you will be…
tapajyoti-bose.medium.com
1. 정적 페이지 생성 (SSG, Static Site Generation)

정적 페이지 생성(SSG, Static Site Generation)은 원시 데이터와 템플릿 모음을 기반으로 정적 HTML 웹사이트를 생성하는 과정이다. 기본적으로 정적 페이지 생성(SSG, Static Site Generation)은 각 HTML 페이지들의 코딩 작업을 자동화 하고 이러한 페이지들을 사전에 사용자에게 제공할 수 있도록 준비한다.
⭐요약하자면, 정적 페이지 생성(SSG, Static Site Generation)은 **빌드 시점**에 웹사이트의 모든 페이지를 미리 렌더링하고 클라이언트의 요청에 따라 제공하는 것이다.
👍장점
- 정적 사이트 생성기는 데이터베이스(database)나 서버-사이드 프로세스(server-side processes)가 거의 필요 없이 완전한 HTML 기반 정적 사이트를 생성하기 위한 기능들을 제공한다.
- 이러한 정적 사이트는 이미 미리 만들어져 있기 때문에 사용자에게 제공이 빠른 웹페이지이다.
- 또한 웹사이트가 미리 만들어져 있기 때문에 콘텐츠가 훨씬 더 안전하다.
- 검색엔진 최적화(Search Engine Optimization(SEO))에 친화적이다.
👎단점
- 콘텐츠를 작업하고 발행하는 것이 어렵다. 편집자들은 단순한 웹 앱 인터페이스 대신 Git 저장소에 대한 액세스가 필요할 수 있다.
- 콘텐츠를 업데이트 하기 위해서 사이트를 다시 빌드하고 테스트한 후 최종적으로 배포해야 한다.
- 대규모 웹사이트의 경우 빌드 시간이 길어지는 것은 당연하며, 관리가 힘들어질 수 있다.
📌정적 페이지 생성(SSG, Static Site Generation)은 언제 사용하죠?
정적 페이지 생성(SSG, Static Site Generation)은 많은 장점이 있지만, 제품 소개 사이트와 같은 콘텐츠 변화가 거의 없는 웹사이트에만 사용하는 것이 좋다.
당신이 블로그를 갖고 있는데, 블로그를 수정할 때마다 재배포해도 상관 없다면 SSG를 사용해도 상관 없지만, 콘텐츠가 동적으로 변하는 경우가 있다면 SSG를 사용하는 것을 강력히 권장하지 않는다.
2. 서버 사이드 렌더링 (SSR, Server Side Rendering)

서버 사이드 렌더링 (SSR, Server Side Rendering)은 브라우저에서 렌더링 하는 대신 서버에서 웹 페이지를 생성하는 것을 말한다. SSR는 페이지가 서버에서 렌더링 된 후 클라이언트에게 전송하기 때문에 동적인 데이터 사용시에도 우수한 SEO를 유지할 수 있다.
👍장점
- 동적 콘텐츠가 포함된 페이지를 만들 때 사용할 수 있다.
- 2. SSR은 SSG만큼 빠르진 않지만, 페이지가 로드 되는 즉시 콘텐츠가 나타난다.
- 검색 엔진 최적화(Search Engine Optimization(SEO))에 친화적이다.
👎단점
- 모든 요청이 서버에서 처리 되기 때문에, 높은 컴퓨터 연산이 필요하다.
- 서버 사이드 렌더링은 공격할 요소가 많기 때문에 보안 유지가 어려울 수 있다.
- 캐싱에 복잡한 구성이 많이 필요하다.
📌 서버 사이드 렌더링 (SSR, Server Side Rendering)은 언제 사용하죠?
서버 사이드 렌더링 (SSR, Server Side Rendering)은 서버 비용을 크게 증가시킬 수 있으므로, 콘텐츠가 매우 자주 변경되고 SEO에 많이 의존하는 사이트에서 사용해야한다. 예를들어 오가닉 검색(organic search)을 통해 사용자를 모으는 주식 시세 사이트의 경우 SSR을 사용하면 좋다.
3. 점진적 정적 재생성 (ISR(ISG), Incremental Static Regeneration)

점진적 정적 재생성 (ISR, Incremental Static Regeneration)은 전체 사이트를 다시 빌드할 필요 없이 페이지별로 정적 페이지를 생성할 수 있다.
ISR을 사용하면 정적 사이트의 장점을 유지하면서도 수많은 페이지로 확장할 수 있기 때문에 ISR은 SSG와 SSR의 장점이 합쳐진 것으로 더욱 효율적이고 확장 가능한 솔루션을 제공한다.
👍장점
- SSG처럼 ISR도 페이지를 미리 렌더링하고 캐싱하기 때문에 매우 빠르다.
- 콘텐츠를 수정해도 사이트를 다시 재배포 할 필요가 없다.
- 검색 엔진 최적화(Search Engine Optimization(SEO))에 친화적이다.
👎단점
- ISR에는 한 가지 큰 단점이 있는데, ISR은 정적 페이지이기 때문에 콘텐츠가 변경된 후 사용자가 사이트를 방문하여도 최신 버전의 사이트에 바로 접근하지 못할 수 있다.
📌 점진적 정적 재생성 (ISR, Incremental Static Regeneration)은 언제 사용하죠?
이상적으로는 콘텐츠가 동적이나 자주 변경되지 않는 사이트에서 사용해야 한다. 예를 들어 블로그나 개인 웹사이트와 같은 것들을 말한다.
(해당 원문의 필자도 ISR을 사용하여 웹사이트를 만들었는데, 콘텐츠를 업데이트 할 경우 재배포가 필요하지 않고 데이터베이스만 업데이트 하면 된다고 함)
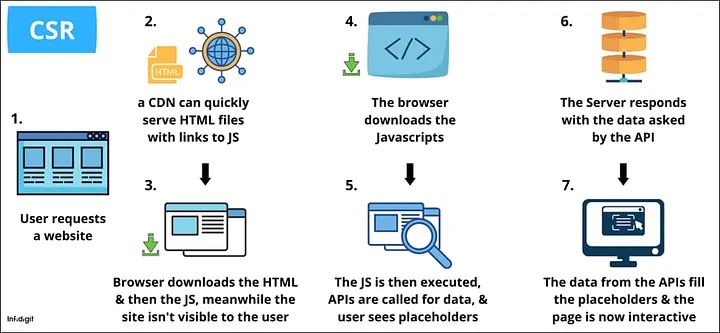
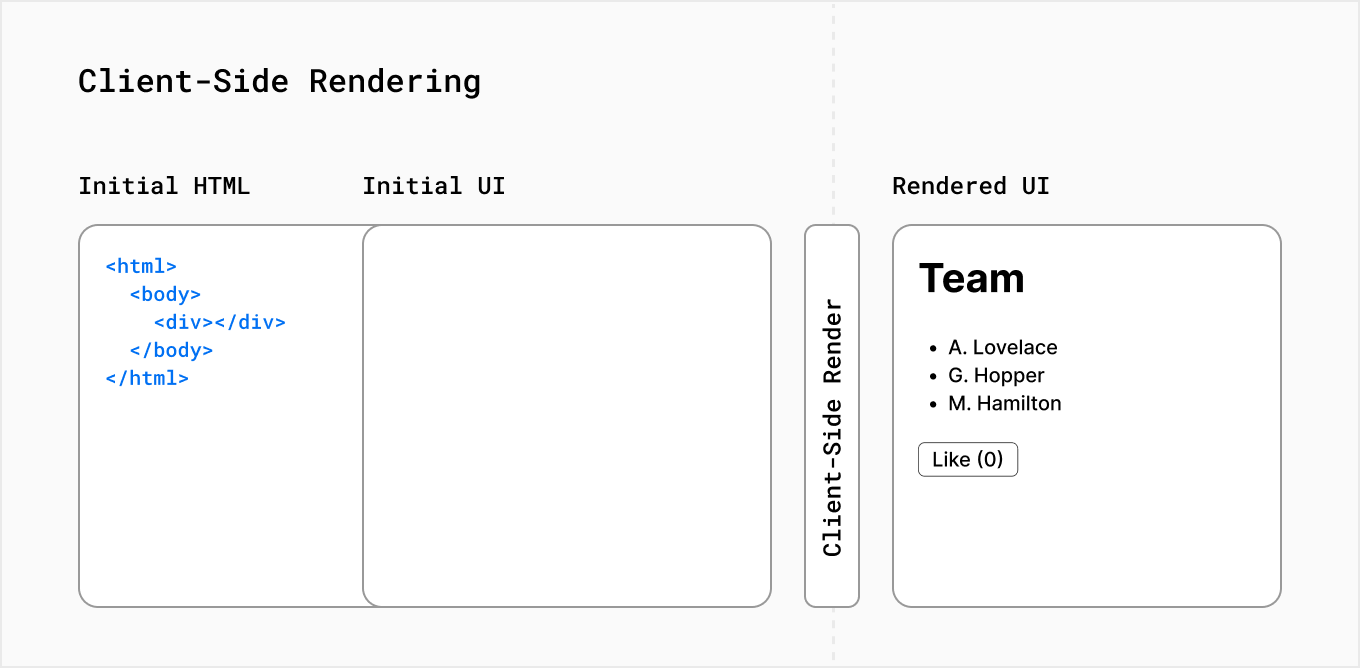
4. 클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)

클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)은 자바스크립트를 사용해 브라우저가 직접 페이지를 렌더링 하는 것을 말한다. 모든 로직, 데이터 패칭, 템플릿화, 라우팅을 서버가 아닌 클라이언트에서 처리한다.
👍장점
- 클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)은 동적 콘텐츠가 포함된 페이지를 생성하는 데 사용할 수 있다.
- SSG와 달리 서버 비용을 증가시키지 않는다.
- 초기 로드 이후, 다른 페이지를 로드하는 속도가 빠르다.
👎단점
- 검색 엔진 최적화(Search Engine Optimization(SEO))에 친화적이지 않다.
- 초기 로드 시간이 오래 걸리고 상호 작용이 가능해지기까지의 시간이 느려서 성능이 저하될 수 있다.
📌 클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)은 언제 사용하죠?
이상적으로 SEO에 의존적이지 않는 사이트에 사용해야 한다.
요약 정리

SSG(pre-rendering)
- SEO 친화적
- SSR처럼 서버로부터 완성된 HTML 받아오나, HTML 파일 생성 시점이 ‘빌드 타임’ 이다.
- 사용자들이 해당 페이지를 요청하는 경우에 이미 생성된 정적 페이지를 제공하므로 빠르다.
- 구성된 데이터들이 변하지 않는 경우 유용
- 수정할 때마다 재배포 해야 함
SSR(pre-rendering)
- SEO 친화적
- 사용자가 웹페이지에 접속하여 서버로 요청을 보내는 경우 서버에서 렌더링을 진행 후 렌더링 된 페이지를 클라이언트로 응답 받는다.
- 사용자가 요청을 보낼 때마다 서버에서 렌더링 과정을 거치기 때문에 데이터가 동적으로 빈번하게 변경 될 때 유용하다.
- 서버에서 페이지를 렌더링 하기 때문에 서버의 부담이 크다.
- 성능상 이슈와 화면 깜빡임 이슈가 있음
ISR(pre-rendering)
- SEO 친화적
- 미리 정적 생성으로 만들어 놓은 사이트에 재배포 없이 필요하다면 업데이트(확장) 가능.
- 최신 데이터를 로드 하지 못한다.

CSR
- SEO에 친화적이지 못 함(HTML 빈페이지이다.)
- 서버가 아닌 클라이언트에서 모든 렌더링 과정을 처리한다.
- 초기 페이지 로드 시간이 오래 걸리지만 후속 페이지 로드 시간은 빠르다.
틀린게 있으면 알려주세염!🤓
'Study > next.js' 카테고리의 다른 글
| [Next] Next.js 핵심 기능 정리(Page Router 기준) (0) | 2023.12.15 |
|---|
